Дабы начать публиковать посты с обучалками в photoshop CS6 и Illustrator,хотелось бы уточнить что я их не выдумываю сам,да я ворую выискиваю с разных ресурсов.Я также как и вы пытаюсь немного научиться дизайну,так что я попросту не могу сам выдумывать уроки,по этому я их заимствую.
Ну что ж начнем.
Многие захотят добавить что то свое в свои роботы,так что что-бы не рыскать в гугле в поисках нужных шрифтов,палитр и т.д.Так что представляю вашему вниманию подборку полезных сервисов и библиотек, которые сэкономят время дизайнерам и веб-разработчикам.

Игра, которая учит кернить — если вы в нее поиграете, вам станет физически больно, когда вы увидите неправильный кернинг.

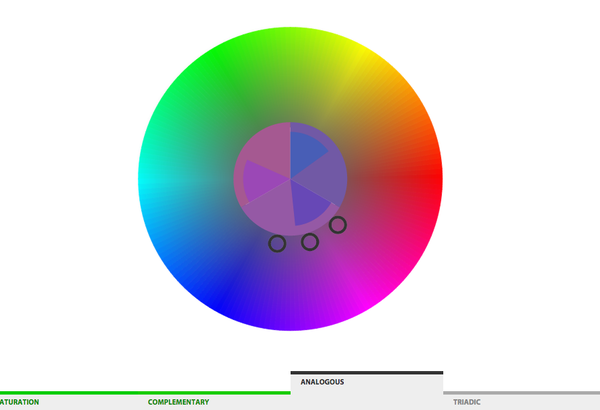
Игра, которая приучает чувствовать цвет. В ней 6 уровней, каждый сложнее другого.

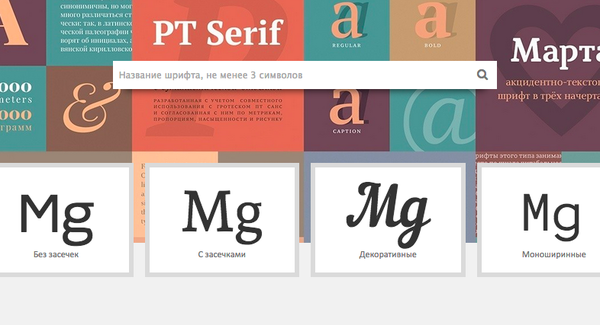
Отечественный сервис Webfont.ru — каталог бесплатных шрифтов для использования в вебе. Можно подключать шрифт напрямую с сайта, можно через плагин для редактора (Sublime Text 2, PHP Storm, NotePad++), можно просто скачать в нескольких форматах. С его помощью можно подгрузить на сайт нестандартные шрифты. Всего около 450 шрифтов, из них около 300 поддерживают кириллицу.

Библиотека качественных бесшовных паттернов.

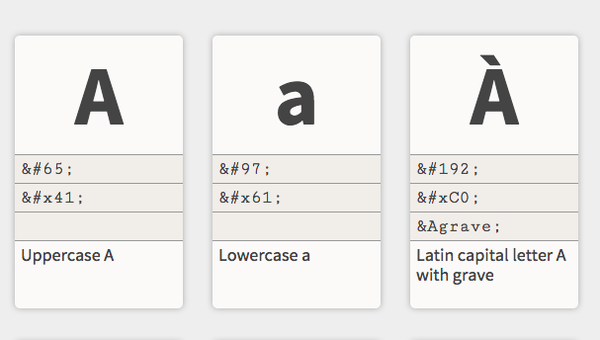
Своеобразный справочник самых ходовых символов — показан вместе с HTML-кодом, кодом в hex и описанием каждого символа.

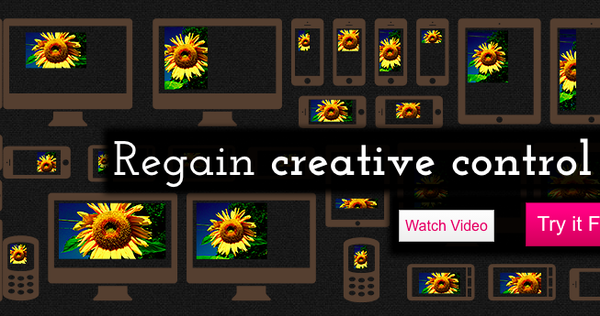
Можно проверить, как изображение на сайте будет выглядеть на десятках разных устройств, от самого маленького телефончика до Retina-экрана. Причем загружать можно не по одной картинке, а сразу целой папкой.

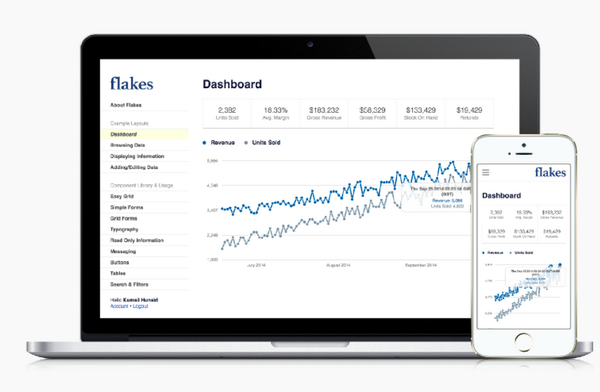
Open-source фреймворк для разработки дизайна и интерфейса бизнес-приложений. Представляет собой набор CSS, javascript-библиотек и других полезностей.

Набор иконок в формате SVG от российских разработчиков. Поддерживает Rails, Sprockets, Node.js, Gulp, Grunt и CDN.

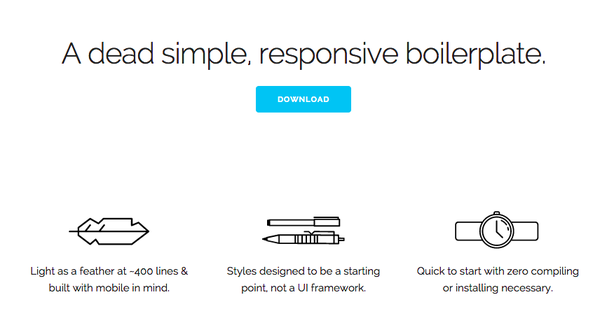
Для тех, кому горит — Skeleton в 400 строк кода, простой адаптивный шаблон. Можно сразу приступать к разработке.

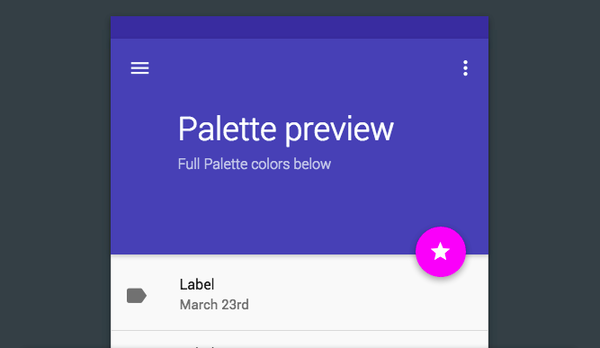
Генератор палитр для тех, кому полюбился Material Design. Выбираете два цвета и получаете полную палитру, которую можно скачать.

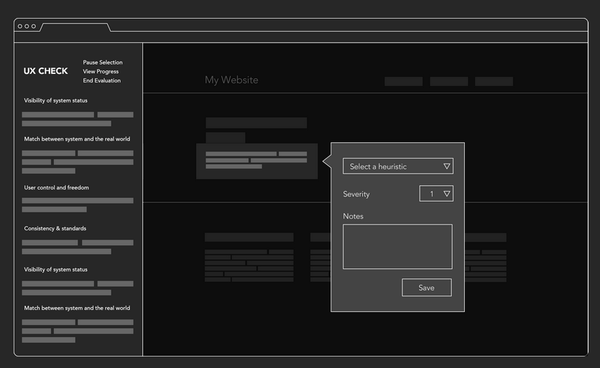
Chrome может все, даже проверить сайт на наличие проблем с юзабилити. UX Check — это расширение для браузера, которое ищет и выделяет проблемы в этой области. Отметки затем можно экспортировать.

Набор CSS-инструментов для разработки продвинутых веб-интерфейсов. Упрощает работу с кодом и его организацию благодаря семантическому подходу к CSS.

Онлайн-создание макапов — загружаете, подравниваете изображения, и все готово. Полезно, если нужно быстро показать верстку сайта.

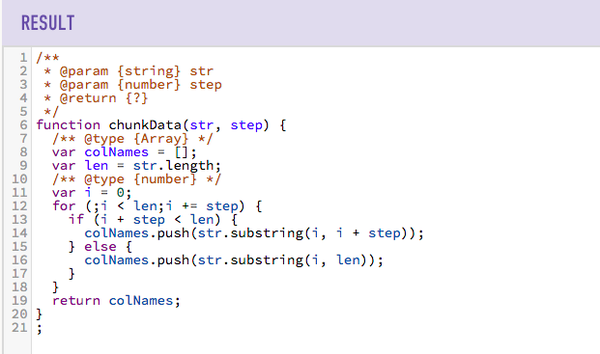
Анализирует JS-скрипт, загруженный вами, и превращает его в человеческий вид, переименовывая переменные и параметры (сервис использует данные, основанные на сотнях open source проектов).

Если клиенты вас достали и вы просто хотите побыть немного ленивым хипстером — генератор хипстерских логотипов для вас. Не забудьте добавить немного свэга.Посмотрите какая красота сверху получилась.
Ждите новых постов.С вами ваш PiRaT15
Ссылка на источник